 为什么要用Cypress做自动化测试
为什么要用Cypress做自动化测试
Cypress 在前端自动化测试中非常火爆,作为一个自动化测试工程师,不熟悉这个框架有点说不过去。 我会用大概10篇左右的文章记录i下我使用 Cypress 的心得,做到零基础入门,如果有想学习这个框架的朋友,可以参考一下我这个系列。
第一篇: 为什么用 Cypress ?
第一个特点是“新”。
用过 Selenium 的朋友应该知道,它是在做浏览器自动化时最主流的工具。但是Selenium 毕竟存在太久了,从设计架构,到具体的实现都比较老旧,之所以很多人还在用,是它的参考资料非常多。
而 Cypress 的设计是全新的,并且支持现在主流的前端框架,比如 Vue, React 等等。正如Cypress 官方宣传的,它是面向下一代的自动化工具,从这一点来看,它和 Selenium 是截然不同的。
第二个特点是“快”。
Selenium 的中间是需要一个叫做 webdriver 的服务做中介的,这个中介负责把你发给浏览器的指令转成 JS 命令。而在 cypress 当中,我们是没有webdriver 作为中间桥梁的,他们中间是直接通过 JS 去控制,执行指令的效率会快一些。

第三个特点是方便调试。
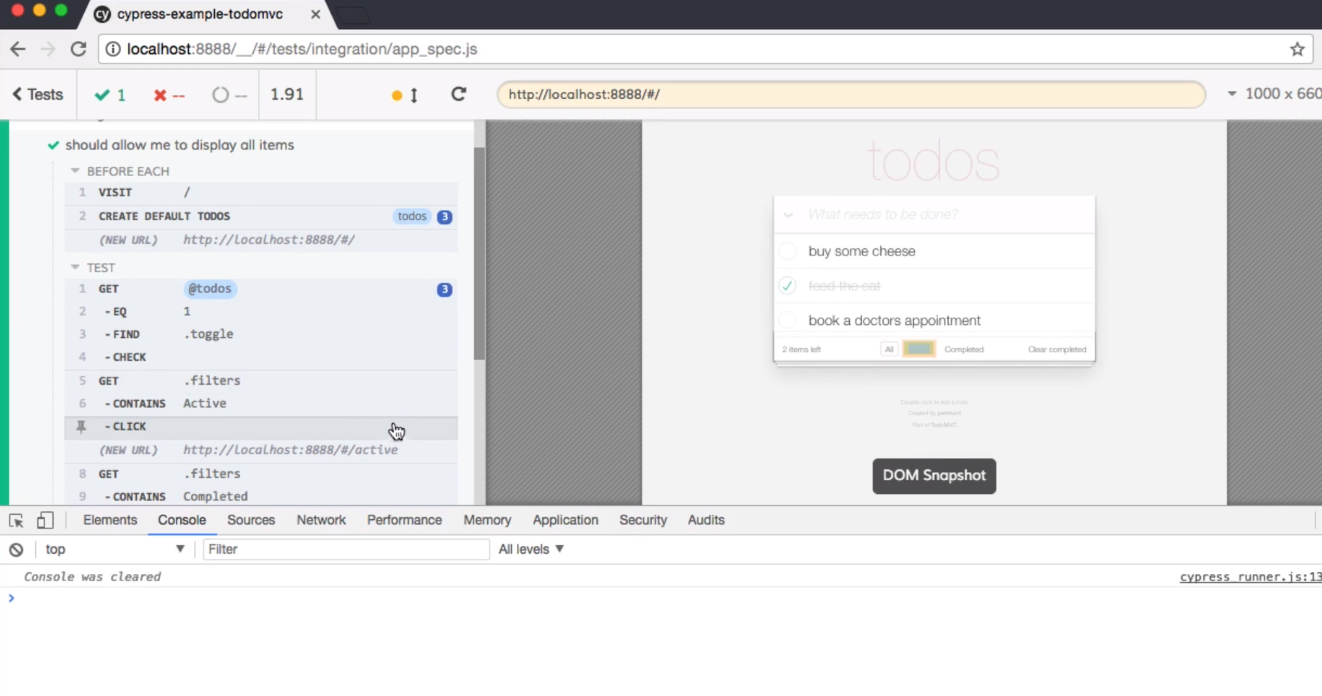
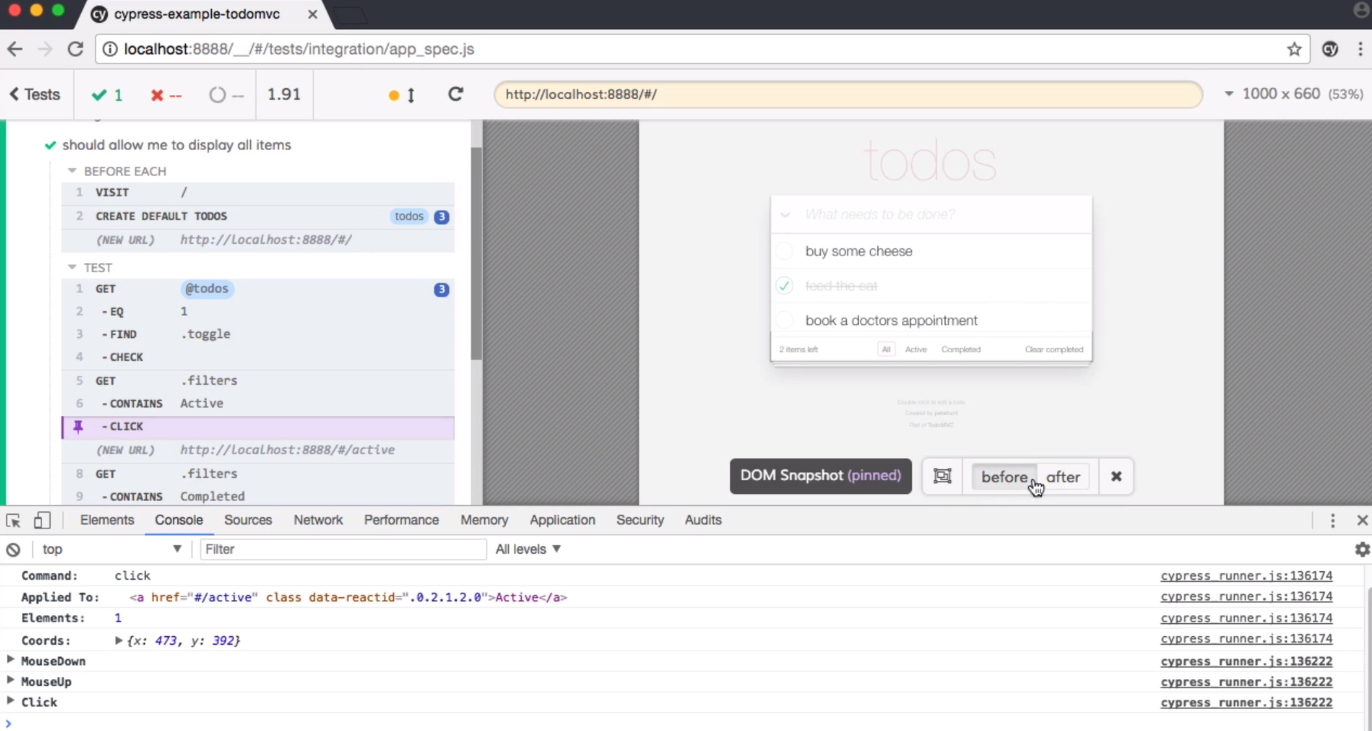
Cypress 提供了一个功能叫时间旅行,英文名字叫做 time travel。意思是,执行自动化测试代码以后,你不需要盯着浏览器界面,看它怎么执行,所有的执行操作都可以等到执行完成后还原,就像时间旅行一样。
这个是和Selenium有非常大的区别。 Selenium执行的时候,你的眼睛经常过会盯着浏览器怎么样执行,如果你想去追溯它执行的过程,你必须要自己手工 log 去记录日志。而 Cypress 整个这一套它都是自动的,会给你生成对应的log,我们在执行完了以后,可以直接通过界面可以看到,脚本是怎么样去执行的,对于每一步操作都有截图和界面显示。
同时,Cypress 还有内置的调试器,在执行过程中可以很方便的设置断点。最后 cypress 在执行自动化测试的时候,如果遇到异常,它会自动帮你截图,甚至是录屏。我们去进行问题查找问题定位的时候,就会非常的清楚。
使用这些调试工具,以前需要花2个小时调试的bug,现在可能2分钟就解决了。

第四个特点是网络控制。
在我们去进行自动化测试的时候,有时候在浏览器内部,会发送一些网络请求,跟后端去进行数据通信,这些通信过程都是隐藏起来的,在网页中并不需要知道里面做了什么,我们只关心最后的结果。
但是,有时候我们需要去控制这样的一些网络请求。 cypress 里面就内置了这样的一些功能,你在一个页面可以自己手工去发起一个请求跟后端去进行交互。
在现在一些比较流行的web开发技术里面,经常用到的 ajax 请求,在cypress 里面,用起来会非常的方便。
以上是使用 cypress 的一些原因。
**Cypresss 有一点不太好的地方,就是需要使用 JavaScript。 ** 大多数的测试人员还是以 Python 和 Java 居多,使用 Cypress 需要多学一门编程语言,这可能会成为阻碍它发展的一个难题,不过学起来其实还好,不是特别难。
cypress直接使用的 JS 的测试框架,这个测试框架主要是mocha 和 chai 这些东西,mocha 主要是用来做测试执行,而这个chai,主要是用来做断言的。
在技术日新月异的今天,如果学起来不难,当然是多掌握一门技术防身。
本文完,感谢你的耐心阅读,如有需要可加我微信,备注「博客」并说明原因,我们一起进步,下次见。
