 02-Cypress如何在写代码时获取提示
02-Cypress如何在写代码时获取提示
现在程序员写代码非常依赖编辑器智能提示功能,没有提示,经常会写错单词,写代码的速度也会下降,甚至一个字都写不出来。
Cypress 工具本身是不带提示的,今天我们讲讲怎么让cypress 在编辑器当中出现代码提示。
之前我们去编写代码的时候,比如说我在用例中输入一个describe, 只能靠自己一个字母一个字母拼写。这种输入方法比较容易出错,尤其是对我们一些初学者来说,本来这一些语法接触不多,拼错了很正常。 但是这会严重的拖慢代码编写速度,甚至经常出现不容易发现的 bug, 浪费很多时间去找问题。
现在程序员写代码非常依赖编辑器智能提示功能,没有提示,经常会写错单词,写代码的速度也会下降,甚至一个字都写不出来。
那怎么样才能让我们敲完一个字母后,智能提示剩下的语法呢?在 Cypress 中,以一种特定的注释方法来表示这是 cypress 的代码,那就是在 JS 文件上方添加注释:
/// <reference type="Cypress" />
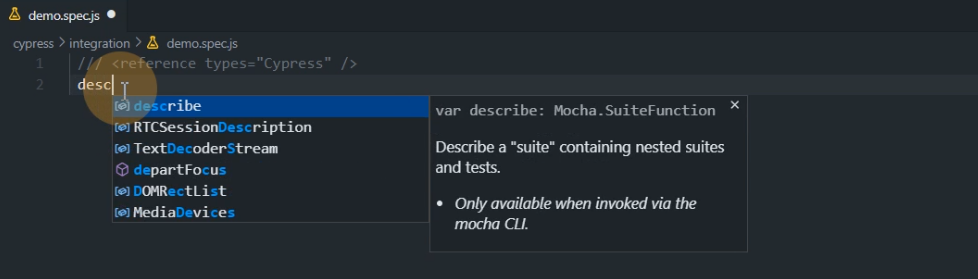
这条注释是在 JS 运行的时候,是不会执行的。但是,我们去写 JS 代码的时候,她是会给我提示 cypress 相关的一些方法,比如说我输入一个describe。还没输入完,他直接就给了我 describe 的选项,并且在右边说明它是 Mocha 框架当中的一个函数。

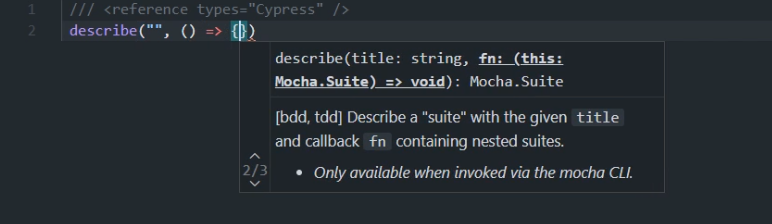
当我们输入完成后,它就会告诉我这个函数需要填入哪些参数,比如说第一个参数数是标题,第二个参数是回调函数。按照编辑器的提示,可以非常轻松的了解这个函数的用法,在几秒钟之内就写好了,而且不容易出错。

这种加注释的方法有一点不太好,就是每一个文件都需要去添加这一行代码,如果文件很多,也是个麻烦操作, 而且一旦把这行注释不小心去掉了,就没有提示了。
还有一种更方便的办法,让我们不需要每个文件都去添加。在项目下面去建一个配置文件,配置文件的名字叫 jsconfig.json, 在配置文件中添加以下内容,表示在 cypress 目录下的所有 js 文件都执行同样的操作。
{
"include": [
"/node_modules/cypress",
"cypress/**/*.js"
]
}
现在,你可以把之前的注释都去掉,看看效果是不是一样的。
第二个可以获取提示的办法是安装 Cypress Snippets 插件,你可以直接在vscode 插件中心搜到这个插件。安装好以后,如果想去输入一些常见的代码片段,只要输入一部分,它就可以帮你自动完成整个语法结构。
比如我们输入 it ,选在提示当中的选项,就可以自动得到完整的 it 语法片段。

代码智能提示,并不是我们使用cypress必须要学的。没有智能提示,一样可以通过 cypress 完成自动化测试。但是,对于一个初学者来说,我们去写的时候速度会比较慢,尤其是英语不好的朋友,很容易写错。有了这种代码提示,我们去编写代码的速度,就会更快,用起来也会更有信心。
本文完,感谢你的耐心阅读,如有需要可加我微信,备注「博客」并说明原因,我们一起进步,下次见。
