 Chrome实现自动化测试:录制回放网页动作
Chrome实现自动化测试:录制回放网页动作
Chrome 浏览器是真的恐怖,它会把相关的小工具都卷死。从它诞生至今,创造了一个又一个的传奇,现在可以看到基于它的操作系统 chrome os ,还能买到用它做系统的笔记本电脑。
最近,新版本支持录制和回放功能了。有了这个功能,你可以把在浏览器当中的操作全记录下来,保存到本地,然后通过回放重复运行。
这真是懒癌患者的福音啊, 轻轻松松告别重复性工作。无论是自动化办公、自动化测试、爬虫,都可以用。
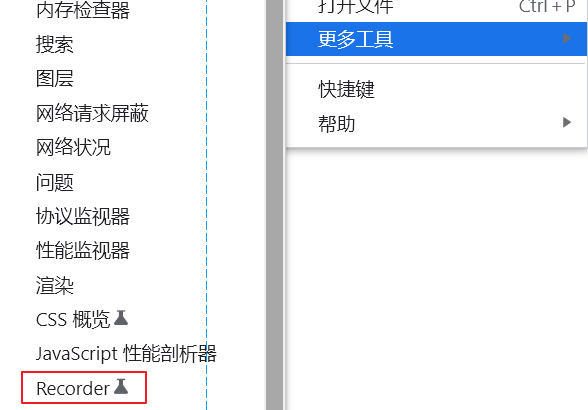
现在先来看一下怎么使用它吧。首先,把浏览器升级到最新的版本,目前我的浏览器版本98,接着我们在开发者工具当中打开录制功能。

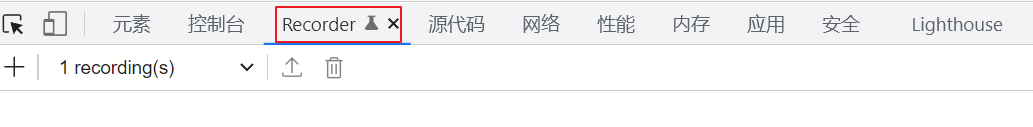
录制功能开启以后呢,可以在开发者工具当中查看到 Recorder 标签,点击 + 号或者 new record 按钮开始新的录制操作。

这个是官网的视频,可以看看:
https://player.bilibili.com/player.html?bvid=BV11L4y1v76C
使用录制功能时,先点击 Start Record 按钮开始录制,之后在浏览器中所有的操作就会被记录下来,录制结束后,点击结束。在 Recorder 标签下会展示所有已经被录制的脚本,点击 Replay 可以回放之前的操作,这个过程是自动的,不再需要手工参与。
在测试过程中主要有两种应用场景:
1、在进行探索式测试时,可以快速记录自己的测试操作,方便后面补用例。
2、把手工测试的步骤转化成自动化测试的代码。目前支持直接导出 puppeter 脚本,如果不使用 puppeter, 可以自己写工具转化成其他工具的代码。
应付日常一些重复性的杂乱工作,戳戳有余,比如空余时间摸鱼看看新闻。访问每个新闻网站的操作录制一个脚本,每次要用的时候直接去运行这个 recording 。这个是摸鱼的视频:https://player.bilibili.com/player.html?bvid=BV1aR4y157ie
本文完,感谢你的耐心阅读,如有需要可加我微信,备注「博客」并说明原因,我们一起进步,下次见。
